Con los conocimientos adquiridos al cursar nuestro certificado de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web, serás capaz de desarrollar páginas webs que se visualicen correctamente en tablets, móviles y en dispositivos de escritorio, es decir, diseño web adaptable (en inglés Responsive Web Design).
En esta publicación del blog te explicamos cómo hacer este diseño adaptable y te facilitamos el código para que puedas hacer las pruebas que consideres oportunas.
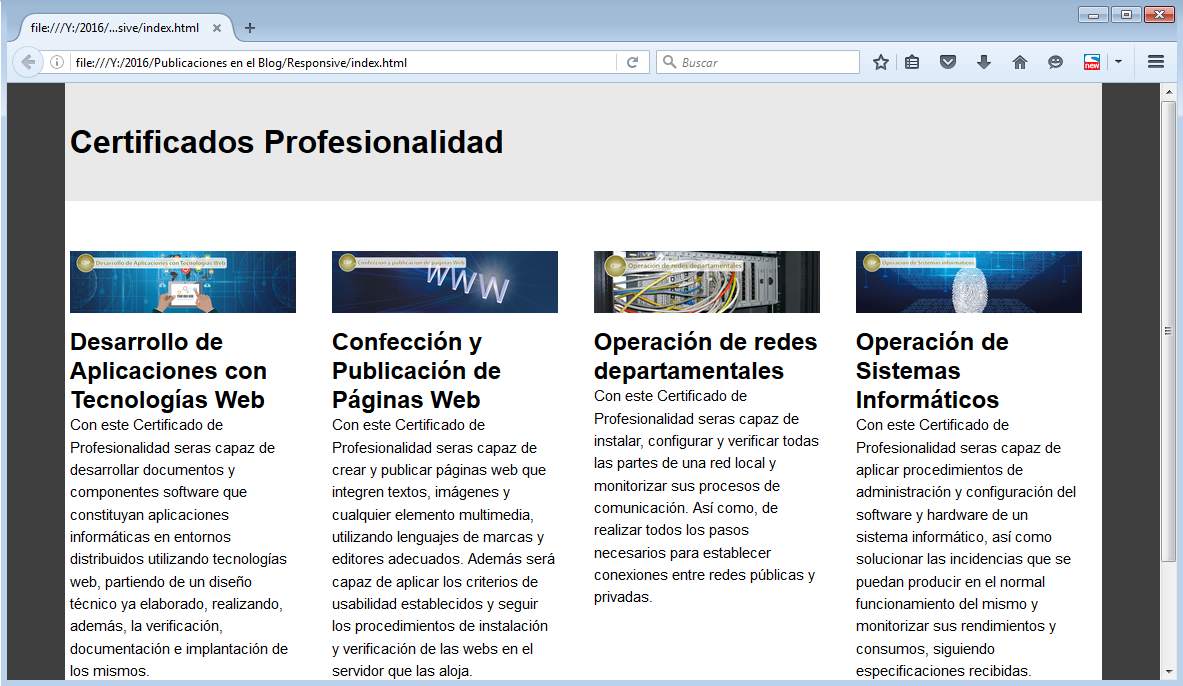
Para explicar adecuadamente como hacer un diseño adaptable para nuestra web partimos de la siguiente página web, la cual está diseñada en cuatro columnas, de forma que cada columna está encabezada por una imagen y a continuación un texto relacionado con la imagen.
Esta visualización de la página web corresponde a un dispositivo de escritorio (ordenador), con un tamaño superior a 900px.
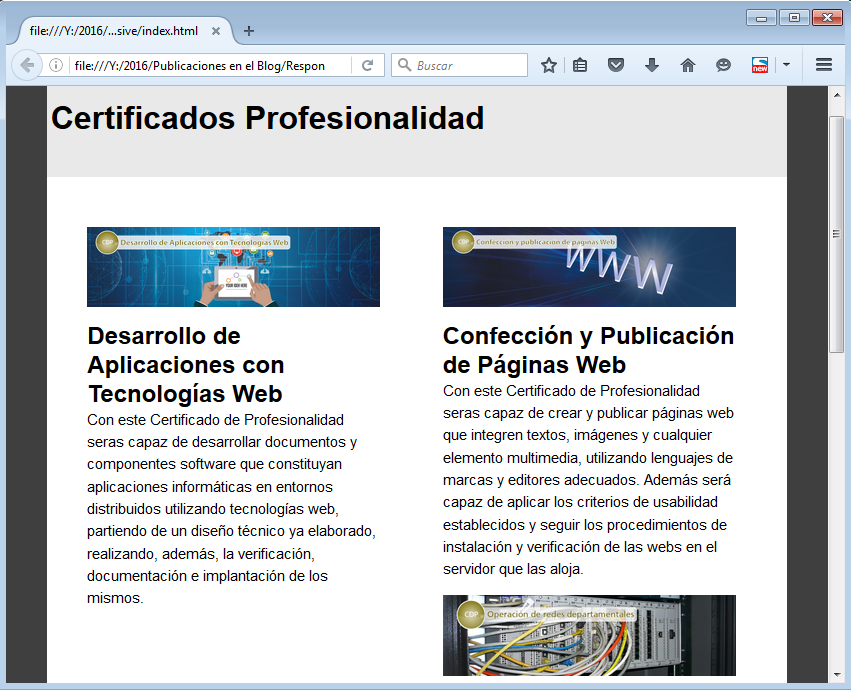
Si reducimos el tamaño de la página web por debajo de los 900px, estamos visualizando para una Tablet. Para que el contenido de nuestra web se visible y legible la página web se visualizada en dos columnas. Tal y como vemos en la siguiente imagen:
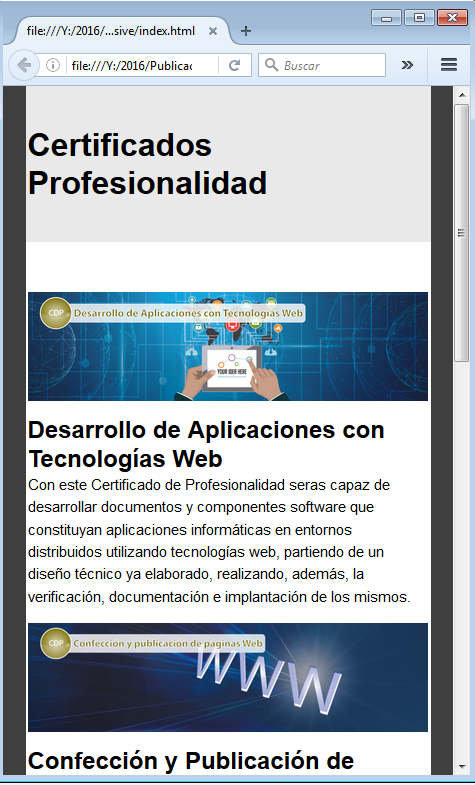
Si reducimos el tamaño por debajo de 500px estamos visualizando para un dispositivo móvil y la información se la web se visualizará en una sola columna, tal como vemos en la siguiente imagen:
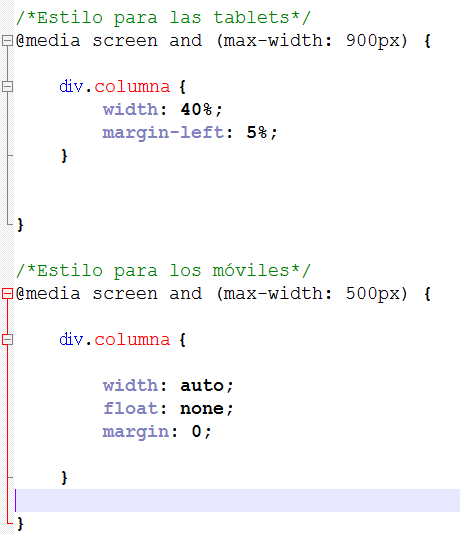
Para conseguir que tus webs se visualicen correctamente en distintos dispositivos solo tienes que aplicar las siguientes reglas CSS llamas media Queries:
El código asociado a este ejemplo los puedes descargar aquí.