Si quieres dibujar un texto de manera vertical, puedes usar imágenes, pero no es lo más adecuado, por que puedes usar reglas CSS como las que te enseñamos a continuación y que en cualquiera de nuestros dos certificados de profesionalidad IFCD0210-Desarrollo de Aplicaciones con Tecnologías Web o IFCD0110-Confección y publicación de páginas web puedes aprender y así conseguir este efecto en cualquier web que desarrolles.
La mayoría de los navegadores soporta el uso de rotación en el texto mediante reglas CSS3, aunque para Internet Explorer será necesario el uso de filtros DXMImage Transform; lo que contemplaremos en nuestro ejemplo, para que la compatibilidad no será un problema.
Elegiremos una dirección web a pintar en pantalla, por ejemplo: cdp.foc.es y el .es de la parte de la dirección web que rotaremos.
Para los navegadores Chrome, Safari y Mozilla que usan webkit usaremos la propiedad “transform” para rotar el texto.
Para Opera la propiedad –o-transform, soportada a partir de la versión 10.50.
Para que este efecto pueda funcionar, además de la propiedad “transform” tenemos que establecer el valor de “block” o “inline.block” a la propiedad “display” del elemento que contiene el texto que vamos rotar.
Para Internet Explorer, como suele ocurrir es un poco más complejo, pero se consigue aplicando la propiedad “filter” con un valor llamado “BasicImage” para rotar cualquier elemento que se encuentre en el layout.
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
El parámetro “rotation” puede tener valores desde el 0 al 3. Donde 0 indica que rotará 0 grados, 1 indica que rotará 90 grados, 2 indica que rotará 180 grados y 3 indica que rotará 270 grados.
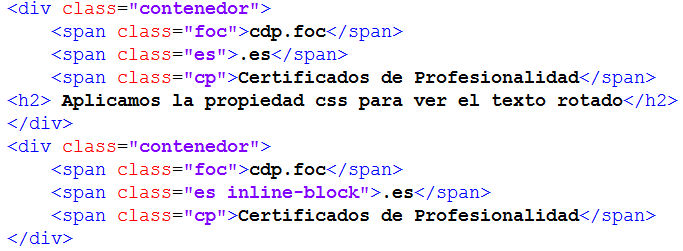
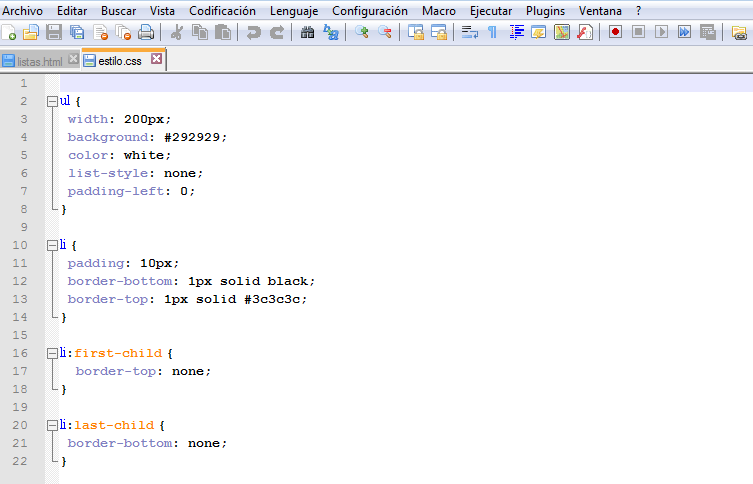
Para hacer este ejemplo partimos de una HTML como el siguiente:
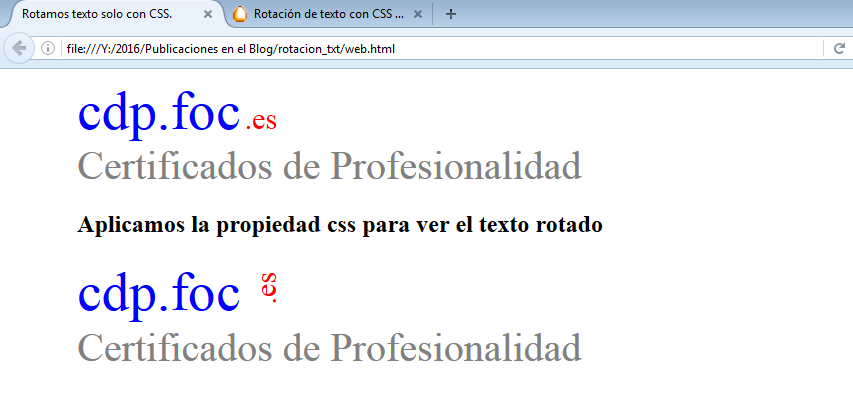
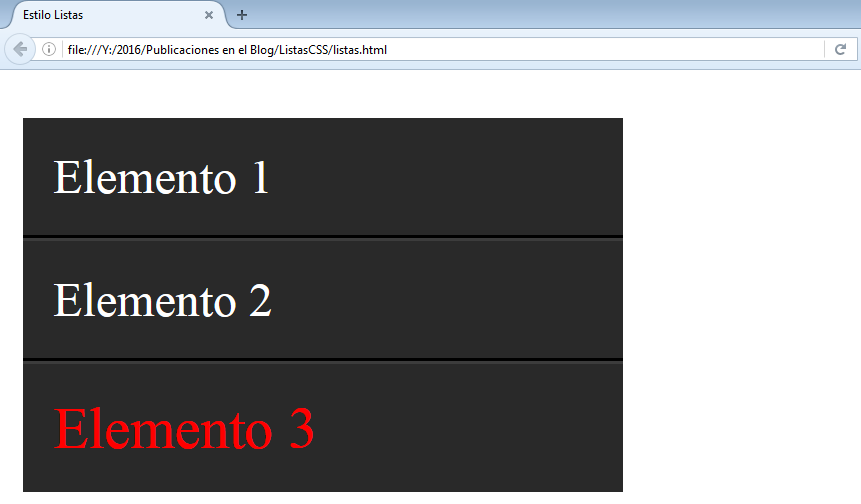
Con este código y sus correspondientes reglas de estilos veremos en pantalla lo siguiente:
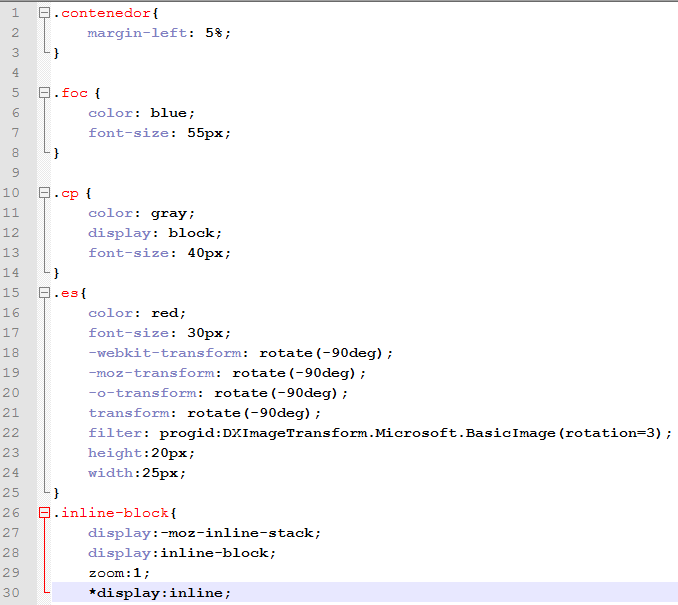
Las reglas de estilos son las siguientes y son válidas para cualquier navegador:
El código usado para este ejemplo, puedes descargo aquí para probarlo e incluso mejorarlo. 😉